Колоризация
Текст взят отсюда ибо ЖЖ юзер yursare к сожалению закрыла свой журнал с уроком  ,Магот дополнила.
,Магот дополнила.
"Чтобы понимать саму концепцию selective color, достаточно просто понимать, что зашифровано в палитре фотошопа. Эта функция, как и всё в фотошопе, собственно, основаны не на обычном человеческом восприятии цвета, а на том, как программа его считывает."
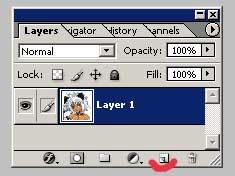
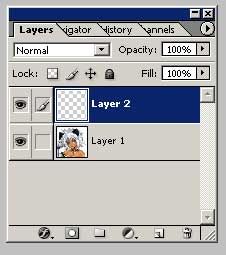
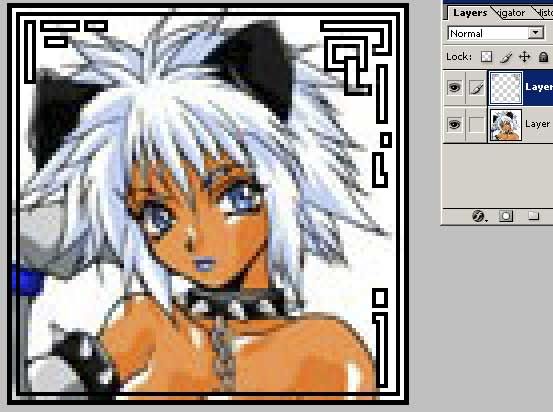
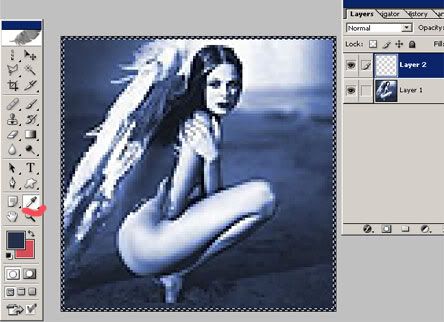
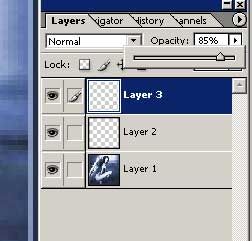
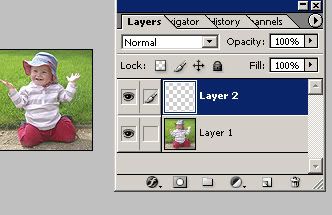
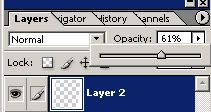
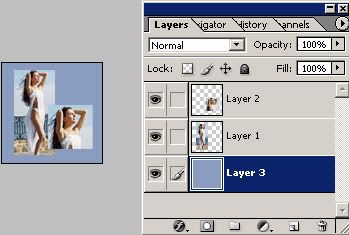
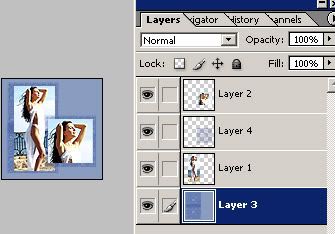
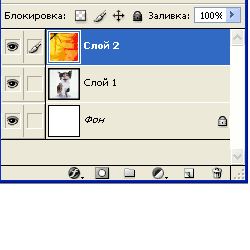
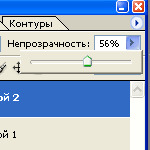
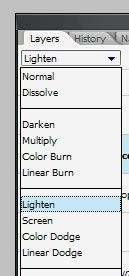
Попасть в панель selective colors очень просто. если Вы редактируете 1 слой с исходником, то можно открыть через Image -> Adjustments. Если же редактируется картинка в процессе с несколькими слоями, то лучше накладывать своебразную цветовую маску через Layer -> New Adjustment Layer.
Для начала откроем Color Picker, чтобы это сделать возьмите пипеткой "пробу" на любой точке аватара и панель самостоятельно откроется. Тут будем разбирать основы по цвету.
"Итак, мы видим самую длинную последовательность, после значка #, что по сути просто регистрационный номер цвета, и никакой важной сейчас смысловой нагрузки не несет. Первые три буковки сверху в первой колонке нам пока тоже не важны – это hue, saturation и brightness данного конкретного оттенка, ага. Но с этим можем в другой раз научиться играться, а пока вернемся к нашей сегодняшней игрушке. Нижние три буковки этой колонки – RGB (Red, Green, Blue), популярное буквосочетание в фотошопе. Наш любимый Адобовский продукт, в противоречие всему художественному миру, считает, что основные цвета – это красный, синий и зеленый, а не красный, синий и желтый. Ну да ладно, потерпим=). А дальше, прямо напротив, четыре нижних показателя соседней колонки (те, которые в процентах измеряются), это CMYK, так называемые вторичные цвета. Это циан (голубой, если проще), мажента (между фиолетовым и красным, пурпурный, допустим), желтый и черный. Почему черный (или контраст, или насыщенность ещё) обозначается буквой К, спросите что попроще, и у разработчиков. Сама не пойму. И вообще, это всё моя имха, выработанная методом проб и ошибок, и может быть не правдой=). Так вот. Какое отношение это имеет к selective color, спросите вы? Да самое непосредственное! Вы видите теперь, что каждый «цвет» на вашей базе, это цифровое сочетание остальных цветов (причем расслабьтесь, совершенно не обязательно знать, сколько чего и в каком оттенке=))."
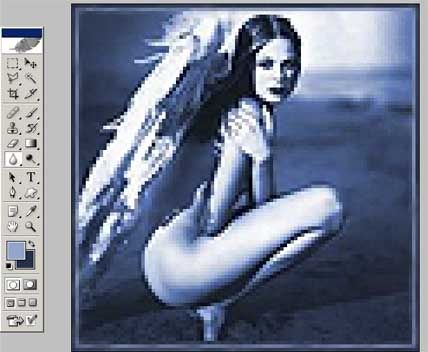
Примеры колоризации можно посмотреть в теме Bentley 
















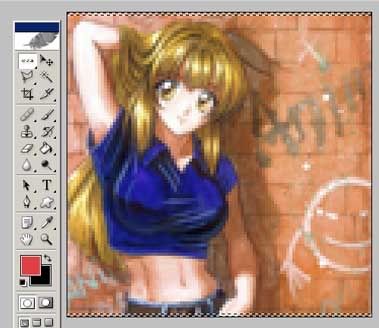
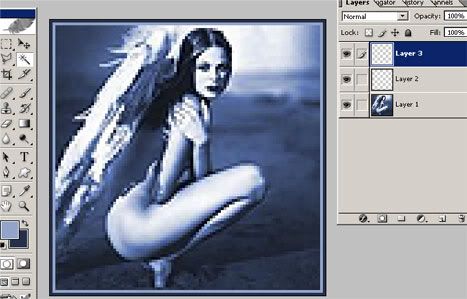
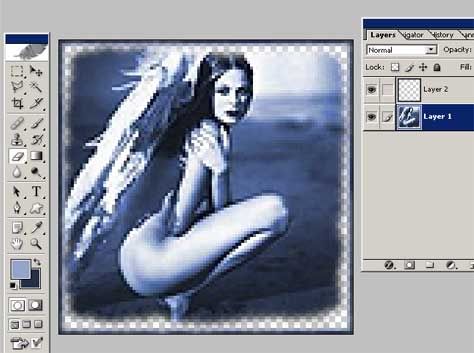
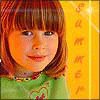
 аватар:
аватар: 











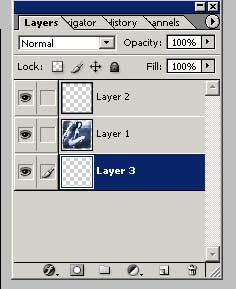
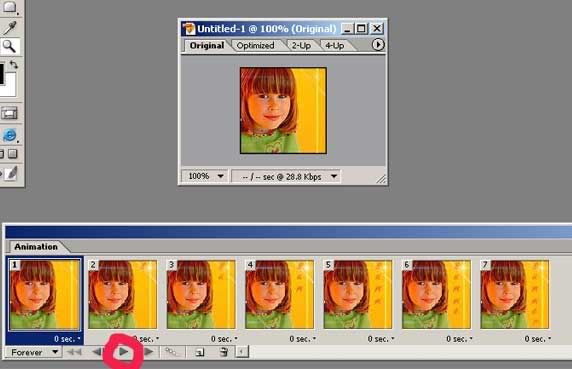
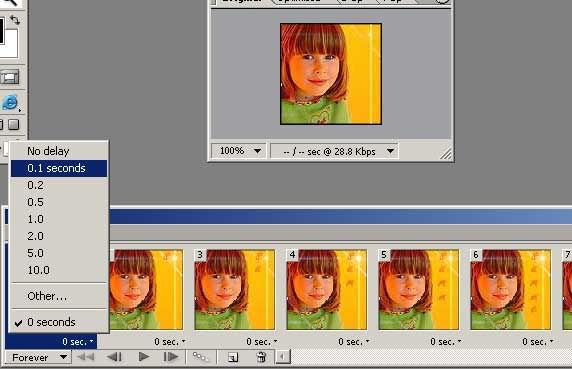
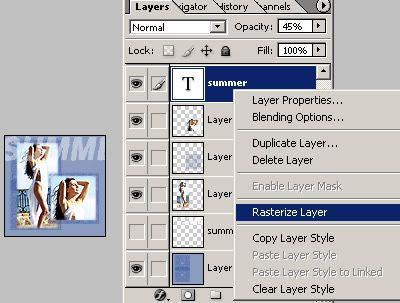
 Добавим текст и анимацию.
Добавим текст и анимацию. _
_ _
_ _
_ _
_ _
_ _
_






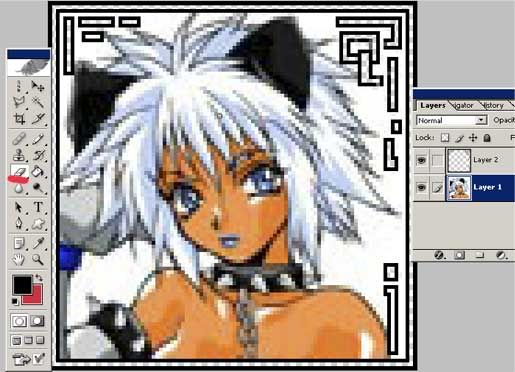
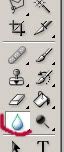
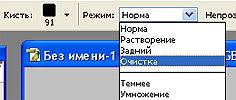
 ) и выбераем нужную вам кисть.Стераем то,что нужно.
) и выбераем нужную вам кисть.Стераем то,что нужно.




















































 to ->
to -> 



 . При этом удобно увеличить масштаб картинки чтобы было лучше видно.
. При этом удобно увеличить масштаб картинки чтобы было лучше видно.





 =>
=>









 =>
=> 2
2
 2
2
 2
2
 2
2
 2
2
 2
2


 ,Магот дополнила.
,Магот дополнила. - >
- > 
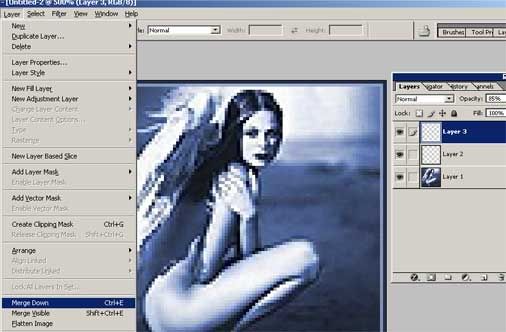
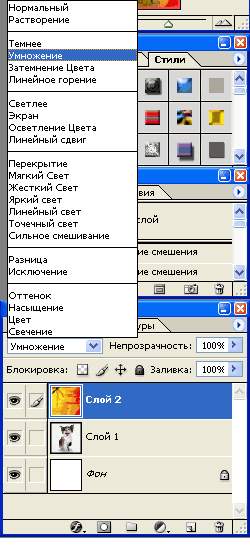
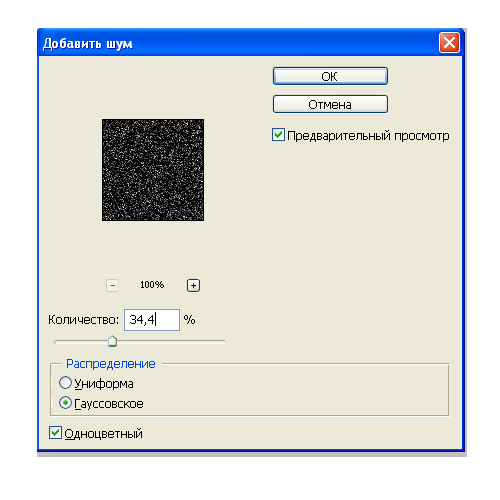
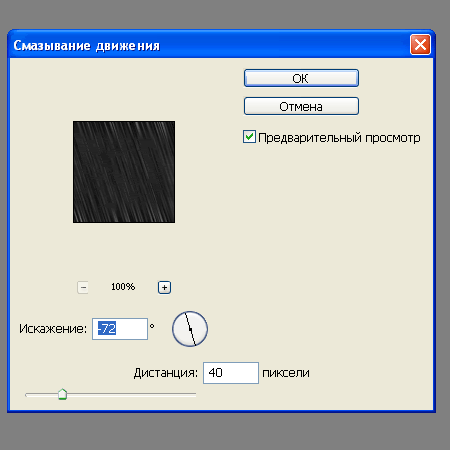
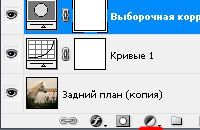
 далее выбираем "выборочная коррекция цвета". Делаем такие настройки:
далее выбираем "выборочная коррекция цвета". Делаем такие настройки:
